
Tabla de contenidos
1. Introducción
2. ¿Qué es Beacon?
3. Beneficios de usar Beacon
4. Cómo incrustar Beacon en tu sitio web
5. Capturar información del cliente con Beacon
6. Usar Beacon con el buzón de Help Scout
7. Conectar Beacon a tu sitio de documentación
8. Ofrecer chat en vivo con Beacon
9. Mostrar mensajes emergentes proactivos con Beacon
10. Configurar Beacon en tu cuenta de Help Scout
11. Conclusión
**Introducción**
En la era digital actual, proporcionar un soporte al cliente excepcional es crucial para que las empresas prosperen. Una forma efectiva de mejorar la experiencia del cliente es utilizando Beacon, un widget incrustable incluido en todos los planes de Help Scout. Con Beacon, puedes integrar sin problemas un formulario de contacto, chat en vivo y artículos de ayuda en tu sitio web o aplicación. Este artículo te guiará a través de las diversas características y beneficios de Beacon, explicando cómo puede revolucionar tus esfuerzos de soporte al cliente.
**¿Qué es Beacon?**
Beacon es una herramienta versátil que permite a las empresas ofrecer un soporte integral a sus clientes. Al incrustar Beacon en tu sitio web, obtienes acceso a una variedad de funcionalidades que mejoran la experiencia del cliente. Ya sea capturando información del cliente, brindando soporte de chat en vivo o mostrando mensajes proactivos, Beacon tiene todo cubierto.
**Beneficios de usar Beacon**
Usar Beacon ofrece numerosas ventajas para las empresas que buscan mejorar su soporte al cliente. Aquí tienes algunos beneficios clave:
1. **Formulario de contacto mejorado**: Con Beacon, puedes agregar fácilmente un formulario de contacto a tu sitio web, permitiendo que los clientes se comuniquen contigo sin esfuerzo. Captura información esencial como el nombre del cliente, dirección de correo electrónico y su mensaje, asegurando respuestas rápidas y precisas.
2. **Visualización de artículos de ayuda sin problemas**: Beacon te permite mostrar artículos de ayuda de tu sitio web directamente dentro del widget. De esta manera, los clientes pueden acceder a información relevante sin salir de tu sitio, reduciendo la fricción y mejorando las opciones de autoservicio.
3. **Mensajes proactivos**: Beacon te permite mostrar mensajes emergentes proactivos en tu sitio web, involucrando a los visitantes y guiándolos hacia recursos relevantes. Elige entre varias opciones como mensajes emergentes, banners, modales, encuestas o incluso crea mensajes personalizados con un poco de código adicional.
4. **Soporte de chat en vivo**: Al habilitar la opción de chat en vivo en Beacon, puedes ofrecer asistencia en tiempo real a los visitantes de tu sitio web. Los miembros del equipo pueden establecerse como disponibles para chatear, asegurando respuestas rápidas y soporte personalizado.
**Cómo incrustar Beacon en tu sitio web**
Incrustar Beacon en tu sitio web es un proceso sencillo. Sigue estos pasos para comenzar:
1. Paso 1: Inicia sesión en tu cuenta de Help Scout y ve a la sección "Administrar Beacons".
2. Paso 2: Crea un nuevo beacon y personaliza su apariencia para que se ajuste a la imagen de tu sitio web.
3. Paso 3: Genera el código de incrustación para el beacon.
4. Paso 4: Copia el código de incrustación y pégalo en la ubicación deseada de tu sitio web o aplicación.
5. Paso 5: Guarda los cambios y tu beacon estará activo en tu sitio web, listo para mejorar tu experiencia de soporte al cliente.
**Capturar información del cliente con Beacon**
Una de las funciones principales de Beacon es capturar información del cliente a través del formulario de contacto. Cuando los clientes envían sus preguntas o consultas, la información se envía directamente a tu buzón de Help Scout. Este proceso simplificado garantiza que recibas todas las consultas de los clientes en una ubicación centralizada, facilitando su gestión y respuesta rápida.
**Usar Beacon con el buzón de Help Scout**
Beacon se integra perfectamente con el buzón de Help Scout, lo que te permite gestionar las consultas de los clientes de manera eficiente. Cuando un cliente envía una pregunta a través del formulario de contacto, aparece directamente en tu buzón de Help Scout, asegurando que ninguna consulta pase desapercibida. Esta integración agiliza tu flujo de trabajo de soporte, permitiéndote proporcionar respuestas oportunas y personalizadas.
**Conectar Beacon a tu sitio de documentación**
Si tienes un sitio de documentación, puedes conectar Beacon para mostrar todos los artículos o una sección específica de artículos. Esta función permite a los clientes acceder a artículos de ayuda relevantes sin salir de tu sitio web. Al proporcionar opciones de autoservicio completas, empoderas a los clientes para que encuentren soluciones de forma independiente, reduciendo la necesidad de soporte directo.
**Ofrecer chat en vivo con Beacon**
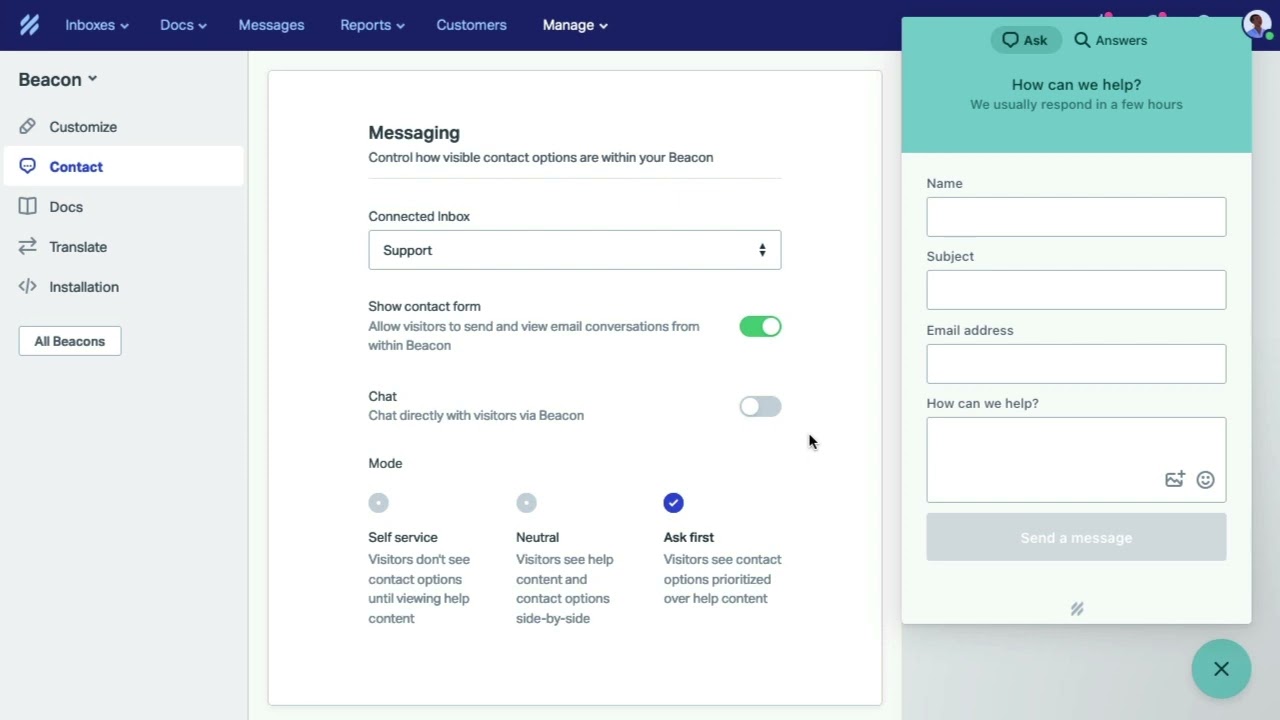
El soporte de chat en vivo es una función valiosa ofrecida por Beacon. Al habilitar la opción de chat, permites que los miembros de tu equipo se establezcan como disponibles para chatear. Esta opción se muestra dentro del widget de Beacon, facilitando que los visitantes del sitio web inicien conversaciones en tiempo real. El chat en vivo mejora la satisfacción del cliente al proporcionar asistencia inmediata y resolver problemas de manera rápida.
**Mostrar mensajes emergentes proactivos con Beacon**
La función de mensajes emergentes proactivos de Beacon te permite involucrar a los visitantes del sitio web y guiarlos hacia recursos relevantes. Puedes elegir entre varios formatos de mensajes, incluyendo ventanas emergentes, banners, modales, encuestas y más. Al mostrar estratégicamente estos mensajes, puedes abordar de manera proactiva preocupaciones comunes, promocionar nuevas características o recopilar comentarios valiosos de tus clientes.
**Configurar Beacon en tu cuenta de Help Scout**
Para configurar Beacon, inicia sesión en tu cuenta de Help Scout y ve a la sección "Administrar Beacons". Desde allí, puedes crear un nuevo beacon y personalizar su apariencia y funcionalidad según tus preferencias. Tómate el tiempo para explorar las diversas configuraciones y opciones disponibles para adaptar Beacon a tus necesidades específicas.
**Conclusión**
En conclusión, Beacon es una herramienta poderosa que puede revolucionar tus esfuerzos de soporte al cliente. Al incrustar Beacon en tu sitio web, puedes proporcionar una experiencia de soporte sin problemas, capturar información del cliente, ofrecer chat en vivo y mostrar mensajes proactivos. Aprovecha las características de Beacon para mejorar la satisfacción del cliente y fortalecer tu relación con ellos.



